Studi di settore mostrano come le prime impressioni e la scelta di un prodotto rispetto ad un altro siano determinate proprio dalla palette colori.
Prova a immaginare: un sito web con uno schema di colori troppo eccessivo o per niente accattivante quali sensazioni ed emozioni potrebbe suscitare nell’animo di un utente?
Te lo dico io: FASTIDIO.
Utenti infastiditi sono utenti che con una probabilità maggiore abbandoneranno presto il sito: tutti potenziali clienti persi.
Per evitare questo genere di situazioni la combinazione dei colori deve risultare professionale e bilanciata.
Scelta colori sito web: la regola dei 3 colori principali
Quando si definisce lo schema dei colori è buona norma limitare la scelta tra 3 tonalità:
• il colore predominante: solitamente è il colore del brand, che distingue l’azienda e che sarà utilizzato nella maggior parte del sito web;
• il colore secondario: un colore in tinta con il colore predominante che sarà usato nelle aree secondarie del sito;
• il colore di contrasto: un colore molto importante ma anche difficile da moderare perché sarà quel tocco di innovazione che metterà in risalto alcuni elementi importanti come bottoni, CTA, link eccetera.
La palette colori di Adobe
Esistono infiniti metodi per scegliere una palette colori ma tra gli strumenti più utilizzati troviamo Adobe Color.
Adobe Color mette a disposizione diverse regole di armonia, cioè lo studio che in base ai diversi rapporti di colori osserva l’effetto che l’accostamento produce e che permettono di trovare la giusta combinazione.
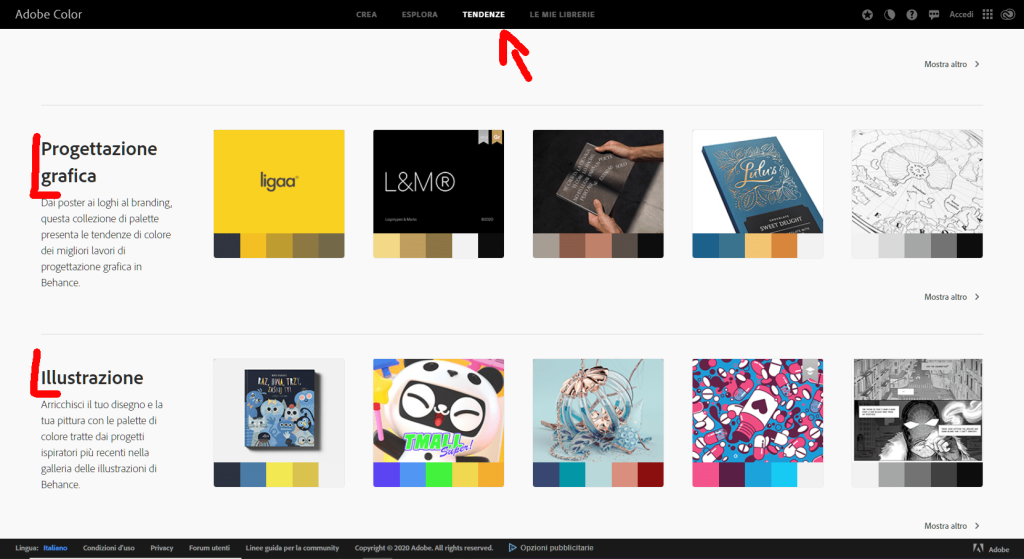
Nella sezione del menù alla voce TENDENZE troviamo i colori più utilizzati in base al settore: questa applicazione ci permette di scoprire le preferenze degli utenti e di individuare facilmente lo schema colori efficiente.

Le tre principali regole di Armonia: colori complementari, schema triadico e analogo!
Scegliere una regola di armonia o come vedremo tra poco una reazione ad uno schema di colori è importante e necessario per riuscire a capire cosa si ha intenzione di trasmettere e quali accostamenti risultano essere più accattivanti.
Nello specifico andremo a vedere le tre principali reazioni di colori che vengono, solitamente apprezzate dagli utenti e sono: la reazione complementare, lo schema triadico e quello analogo!
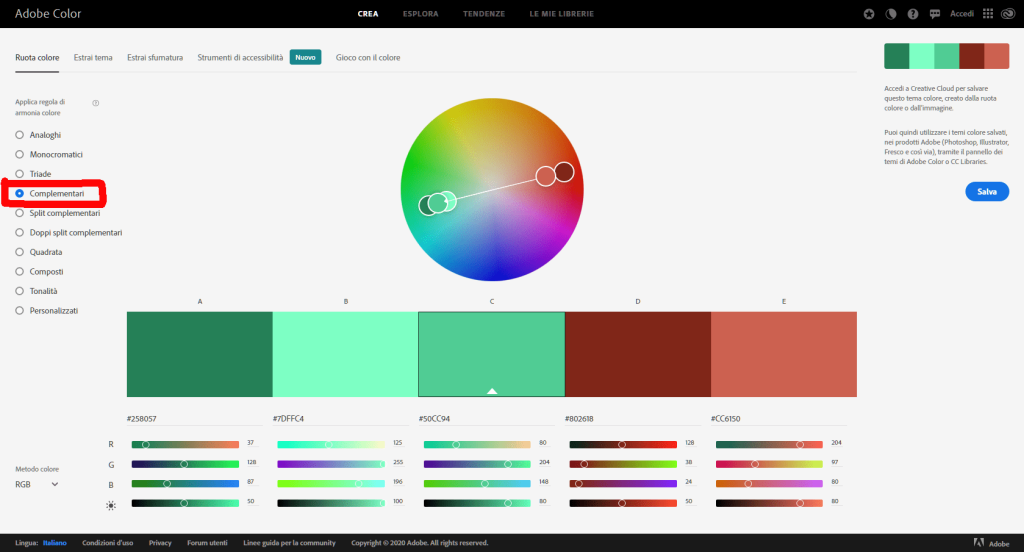
La reazione complementare dei colori
Costruire una palette di colori per siti web con tonalità complementari è sicuramente la strada più battuta per creare uno stile unico, accattivante, vivo e vibrante.
Questi colori si trovano posizionati sulla ruota dei colori in maniera opposta.
I colori complementari sono utili quando si ha la necessità di far risaltare dei particolari elementi all’interno della pagina.

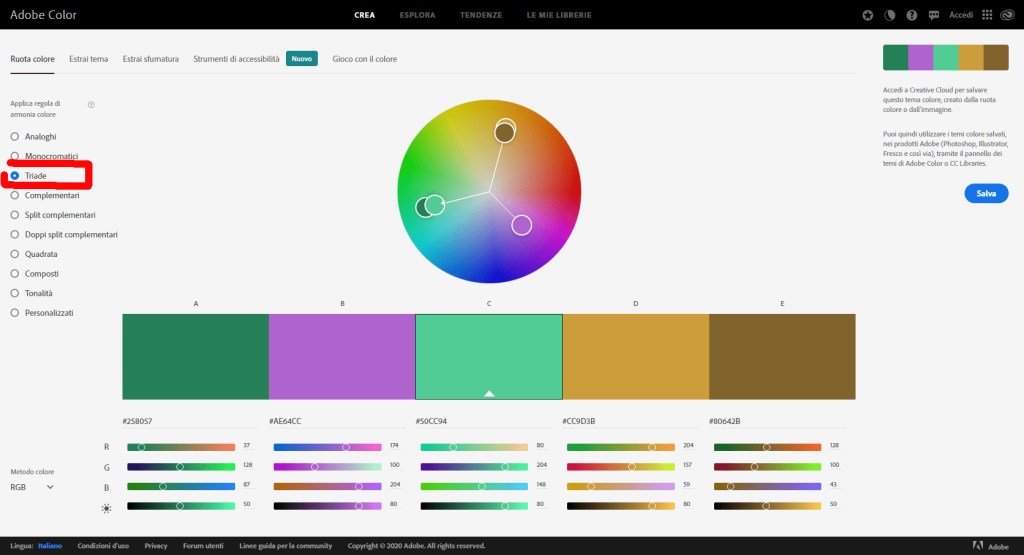
La reazione triadica dei colori
Lo schema triadico si basa su tre punti opposti sulla ruota del colore.
Gli schemi di colore triadici sono sempre molto forti e d’impatto quindi è necessario utilizzarli con moderazione e attenzione.

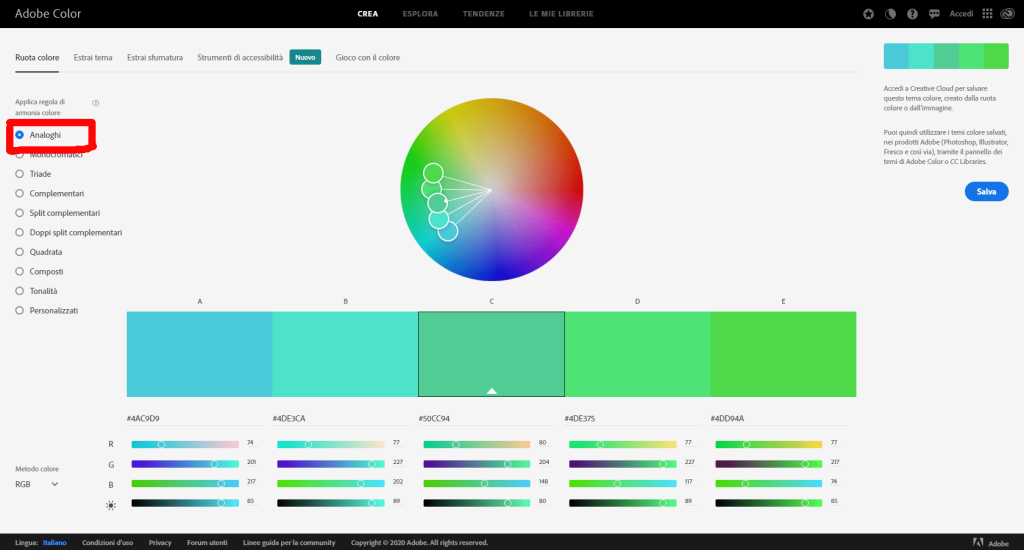
La reazione analoga dei colori
Le palette colori che abbiamo visto fino ad ora erano basati sul contrasto dei colori.
Con il metodo analogo dei colori invece possiamo trovare una palette di colori adiacenti alla ruota dei colori.
Utilizzare questo schema trasmette un senso di equilibrio e di naturalezza all’utente.

Creare Palette Colori con l’innovativa piattaforma di Canva Color
Canva è un sito che permette di creare immagini e personalizzare grafiche in maniera semplice ed intuitivo senza aver particolari competenze in programmi di Grafica.
Nell’ultimo periodo questo “nuovo” metodo di creare elementi personalizzati ha avuto un successo dopo l’altro diventando uno un vero e punto di riferimento per la Community.
Ma non è tutto, infatti Canva ha deciso di ampliare il proprio successo e di aiutare gli utenti realizzando palette colori personalizzati grazie a Canva Color.
Ma vediamo insieme come funziona:
Con Canva Color è possibile creare palette di colori partendo dalle proprie immagini o scoprire nuovi abbinamenti che il programma propone, anche in questo caso è possibile giocare con le combinazioni e schemi di colori grazie alla Colour Wheel e consultare il significato dei colori per una ricerca completa e mirata!

Web color design: come scegliere la combinazione di colori per il tuo sito web
Se vuoi avere un accostamento colori per il web idoneo devi essere in grado di fare una distinzione tra:
• i colori che ti piacciono;
• i colori adatti al servizio/prodotto che offri.
Perché ti dico questo?
Perché spesso si tende a scegliere la combinazione di colore che più ci piace ma che meno rappresenta l’azienda ed i prodotti/servizi offerti.
Lo schema di colori che sceglierai deve essere in grado di soddisfare due aspetti:
• l’argomento/servizio/ prodotto che vuoi trattare;
• il pubblico a cui ti rivolgi.
Sicuramente un accostamento di colori per il web che risulta funzionare per un servizio che come target ha dei bambini non potrà avere lo stesso successo per dei servizi di pulizia.
Le tonalità e la palette di colori variano dunque a seconda delle situazioni ma esistono anche dei colori che trasmettono determinate emozioni e che possono essere utilizzati come riferimento, per esempio:
• blu =professionalità
• nero=lusso
• bianco=leggerezza e semplicità
• rosa= utilizzato per trattare argomenti femminili
• arancio= vivacità
Non smettere di utilizzare i colori must-have: verde, rosso e giallo
Verde, rosso e giallo: ecco i famosi colori must-have che da sempre popolano la nostra routine perché fin dall’infanzia li abbiamo associati a messaggi ed azioni specifici (es. semaforo, cartelli stradali…).
La maggior parte di noi utilizza infatti:
• Il rosso per segnalare situazione di pericolo o errori;
• il giallo per richiamare l’attenzione;
• il verde per trasmettere fiducia e successo.
Scegliere in modo autonomo la composizione di colori per il proprio sito web richiede, come avrai capito, capacità e competenze specifiche dunque è sempre meglio affidarsi a professionisti.
Un grafico professionista, che ha sviluppato con il tempo e le esperienze una sensibilità maggiore, sarà in grado di consigliarti la palette colori più consona al progetto.

