Quante volte ti è capitato di entrare in un sito web e fare fatica a leggere il contenuto? Questa situazione si manifesta quando vengono fatte delle scelte sbagliate che riguardano la tipografia.
La tipografia, applicata ad un sito web o al materiale cartaceo, deve seguire delle regole ben precise che lasciano poco spazio alla libera interpretazione.
Questi errori tipografici non sono solo graficamente sbagliati ma a lungo andare penalizzeranno il sito web anche in termini di user experience.
La user experience è un insieme di scelte logistiche e grafiche che aiutano l’utente a raggiungere la pagina di interesse utilizzando il percorso più corto e semplice.
NON FAR SCAPPARE I TUOI UTENTI E SCOPRI QUALI SONO GLI ERRORI TIPOGRAFICI CHE NON DEVI FARE COMMETTERE NEL TUO SITO WEB! BUONA LETTURA!
Errore tipografico numero 1: l’uso sbagliato del corsivo e del grassetto
Il grassetto come il corsivo nasce per mettere in risalto un concetto chiave, facendo in modo che l’attenzione dell’utente si focalizzi su determinate parole e/o pensieri.
Nel momento in cui decidi di scrivere un paragrafo tutto in grassetto stai vanificando questo obbiettivo dal momento che non riesci a mettere in risalto nessun concetto in particolare, tutto è messo sullo stesso piano.
Facciamo un gioco, prova a leggere questa stessa frase scritta in modo diverso:
1- Utilizza il grassetto e il corsivo per enfatizzare una parola o una parte degna di essere messa in risalto
2- Utilizza il grassetto e il corsivo per enfatizzare una parola o una parte degna di essere messa in risalto
Vedi la differenza tra i punti appena elencati? Quale dei due stimola di più la tua attenzione e risulta più leggibile?
Utilizzare il corsivo e il grassetto nella maniera più ottimale
Il grassetto dovrebbe essere utilizzato solo per mettere in risalto parole o espressioni all’interno del testo, il corsivo per citare frasi fatte, citazioni, discorsi, espressioni scientifiche o termini stranieri.
Per comprendere meglio quali sono le parole o espressioni che vuoi mettere in risalto pensa al concetto che vuoi trasmettere e ciò che è realmente importante in caso contrario nessuno lo noterà mai.
Errore tipografico numero 2: il cattivo utilizzo del MAIUSCOLO
Un errore molto diffuso nella tipografica è l’utilizzo eccessivo del MAIUSCOLO.
Anche il maiuscolo ha una precisa funzione: non serve solo come decorazione e viene utilizzato soprattutto nei titoli e sottotitoli.
Se SCRIVI TUTTO IL CONCETTO IN MAIUSCOLO stai di fatto urlando contro il tuo interlocutore.
Il maiuscolo è più complesso e faticoso da leggere per via delle forme distaccate e dello spazio che separa una lettera dall’altra: scrivere un intero paragrafo in maiuscolo rende molto più complessa la lettura.
Errore tipografico numero 3: La colonna di testo troppo larga
Hai mai fatto caso che il 99% dei libri in commercio utilizza una disposizione del testo sempre uguale? Rispettando le proporzioni tra altezza e larghezza?
Questo è una di quelle “regole” che ci portiamo dietro da più di cento anni: sono proporzioni considerate “standard” che consentono una lettura ottimale.
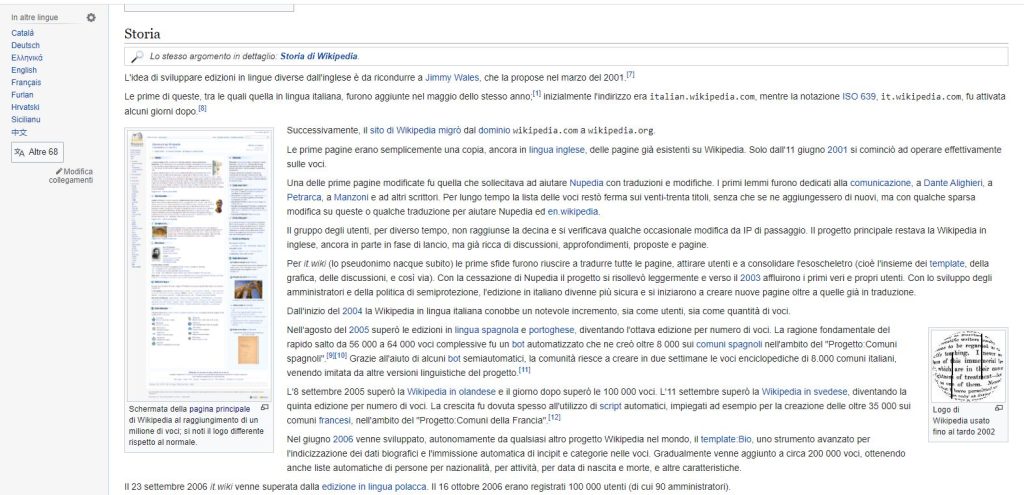
Troviamo questo genere di errore in uno dei siti più visitati al mondo: Wikipedia!

Le colonne che Wikipedia utilizza, se lette da un monitor molto grande, risultano molto larghe e affaticano l’occhio, favorendo un calo progressivo nell’attenzione del lettore.
Le regole di proporzioni che quotidianamente vengono rispettate nell’impaginazione dei libri devono essere riportate anche nel contesto web, vediamole insieme:
La larghezza della colonna di testo:
- nei casi di più colonne è ottimale non superare le 7/8 parole per colonna;
- Nei casi di nessuna colonna (blog, libri) circa 50/70 caratteri.
Errore tipografico numero 4: il poco contrasto tra sfondo e testo
Sempre più spesso nei siti web si nota uno scarso contrasto visivo tra il testo e lo sfondo.
In molti spopola infatti la moda dello sfondo colore grigio chiaro e del testo grigio scuro: prova a leggere la frase contenuta nel riquadro sotto.
Come ti sembra?

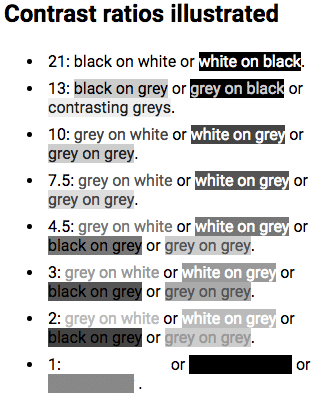
Scegliere tonalità molto simili tra di loro causa una diminuzione di contrasto e quindi una riduzione della leggibilità del testo.
Per garantire una corretta leggibilità le parole devono essere pulite e perfettamente contornate: per essere più precisi il rapporto del contrasto minimo deve essere di 4.5/1.

Errore tipografico numero 5: l’eccessivo contrasto nel colore di sfondo
Nel caso precedente abbiamo visto come un testo con scarso contrasto sia faticoso da leggere, ma esiste qualcosa di ancora più fastidioso?
Assolutamente sì: gli sfondi accesi e troppo saturati!
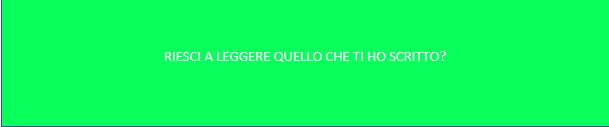
Sempre più spesso ci troviamo a navigare siti web con colori fluorescenti e accessi: prova a leggere la frase nel box sotto e dimmi cosa ne pensi!

Oltre al fattore estetico, che è estremamente soggettivo, nell’esempio sopra la combinazione di colori rende il testo fastidioso e poco leggibile.
Nonostante il concetto del colore acceso sia corretto il modus operandi, è necessario trovare un equilibrio tra tutti gli elementi come mostra l’immagine sotto:

Tutti i colori utilizzati fanno leva su una parte emozionale del nostro cervello che influisce in maniera più o meno positiva sulla scelta che stiamo andando a fare.
Un esempio pratico sono i cartelli stradali che essendo di colore rosso vengono associati ad emozioni forti e di pericolo.
Ma attenzione: questo non vuol dire che tutte le CTA nel sito devono essere rosse, è necessario trovare una soluzione grafica equilibrata e di impatto!
Errore tipografico numero 6: l’allineamento centrale del testo
Noi occidentali scriviamo e leggiamo da sinistra a destra e i testi, in linea generale, devono rispettare il naturale flusso dello sguardo.
L’allineamento a sinistra, o la giustificazione a sinistra, è la condizione scelta migliore in questo senso tuttavia, in alcuni casi, è possibile giocare con gli allineamenti per dare movimento e profondità al concetto.
Anche in questo caso è necessario rispettare alcune regole, tra cui.
- un titolo allineato al centro è una scelta corretta non soltanto per il titolo del contenuto e dei diversi paragrafi, ma anche per mettere in evidenza una citazione, un pensiero, un estratto di un’intervista o di altre fonti;
- l’allineamento centrato di interi paragrafi o pagine non ha senso semplicemente perché causa di difficoltà durante la lettura.
Questo allineamento è utile per estrapolare parti del discorso o richiamare l’attenzione su alcune citazioni.
Errore tipografico numero 7: l’eccessiva altezza dell’interlinea
Ecco l’ultimo punto di questa guida sugli errori tipografici: in questo ultimo paragrafo voglio parlarti dell’interlinea che spesso risulta troppo alta o troppo bassa.
L’interlinea è lo spazio che si crea tra una riga di testo e quella subito sotto: la gestione dello spazio tra il testo e le righe.
L’interlinea troppo sottile avvicina in maniera eccessiva le righe tra loro rendendo il testo molto “appiccicato” e poco di conseguenza poco leggibile: guarda l’esempio sotto e dimmi cosa ne pensi.
L’interlinea troppo alta invece tende ad allontanare in maniera eccessiva le righe di testo tra loro, dando una sensazione di dispersione: anche in questo caso il testo risulta poco leggibile, come mostra l’esempio sotto.
Tirando le somme bisogna trovare anche in questo caso un equilibrio tra tutti gli elementi: come trovare la giusta combinazione tra grandezza corpo e interlinea?
In generale, l’interlinea deve essere leggermente più grande del font scelto quindi se decidiamo di utilizzare 24 pt per il carattere l’interlinea dovrà rimanere tra i 26pt e 29pt.
Questa è una regola che viene applicata in generale senza considerare le altezze e le differenze tra i diversi fonti: in linea di massima è un concetto che si sposa bene con ogni situazione.

